You can customize the color of the button on the widget to anything you like, to make it match your site. For best results with Coupon Plugin Pro, we recommend choosing something that suits your theme but contrasts enough to stand out.
Step 1: Simply navigate to where it says “Settings” in the plugin’s sidebar menu.

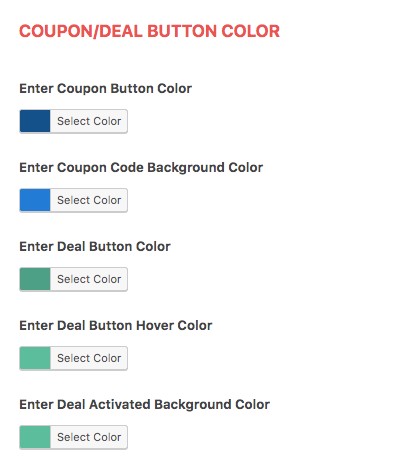
Step 2: On this general settings page, scroll down to see the section for “COUPON/DEAL BUTTON COLOR”.

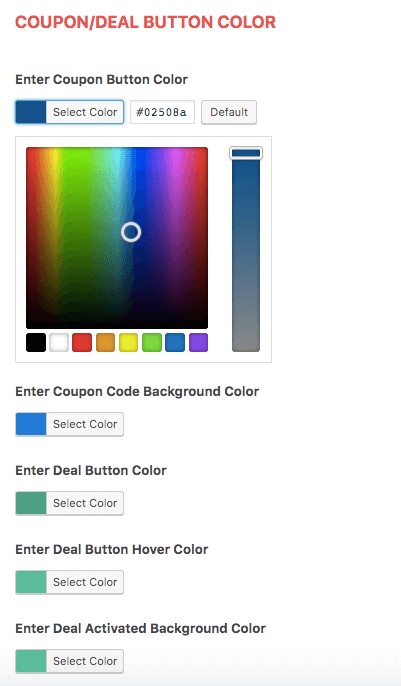
Step 3: Here you will find options for customizing all areas and versions of the button; the button itself and the background color when the button has been clicked, as well as the color scheme for the “deal” option, when no coupon is needed.

Step 4: Be sure to click “Save Changes” at the bottom when you are done.
To change what text appears on the button, see here.
To display coupons by category, see this guide.
0
0