Adding a store or vendor is done during the same process as adding an image to coupons, as you first need to create a “store” before adding an image.
The benefit of creating “stores” like this and then assigning coupons to them, is that you can then display all the available coupons for a particular store or vendor with just one shortcode, if you wish. See below on how to do this.
See this video for a walk-through and find written instructions below.

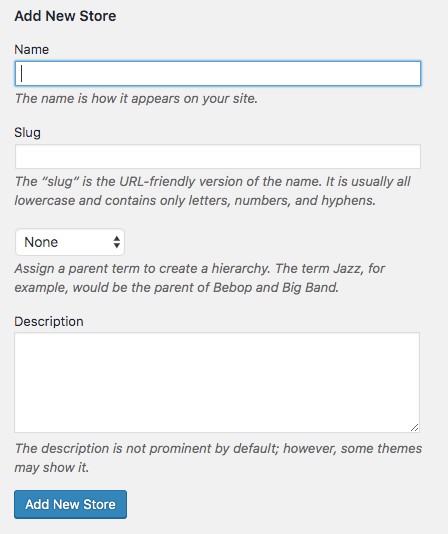
Step 2: Type the name of the vendor or store in the first field, and click “Add New Store”. Don’t feel the need to fill out any of the other information here as it won’t be visible anywhere on your site.

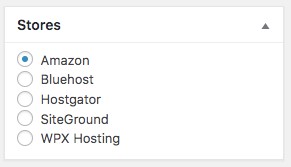
Step 3: Once you have added a store, you will see a list of all the stores you have created on the right hand side. You will likely want to select each store and upload a logo for them. See the instructions for adding an image.

Step 4: Once you have created “stores” in this section, you can then assign any new and existing coupons to the relevant store name inside the settings for each coupon.
The option will appear on the right hand side and look something like this:

Simply check the box of the intended store.
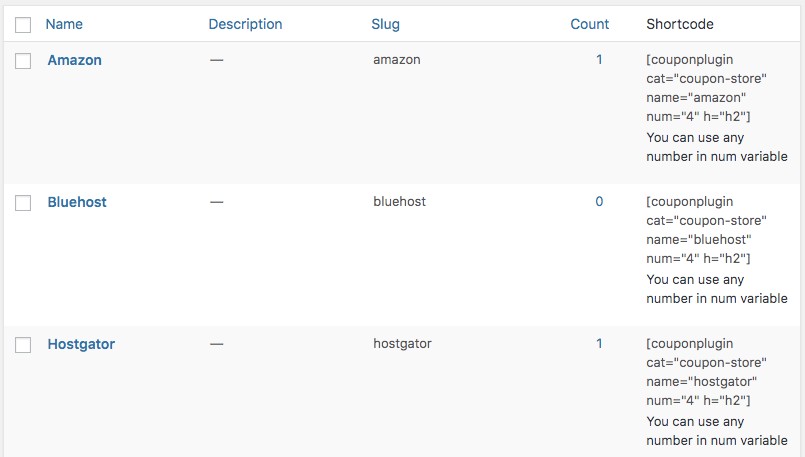
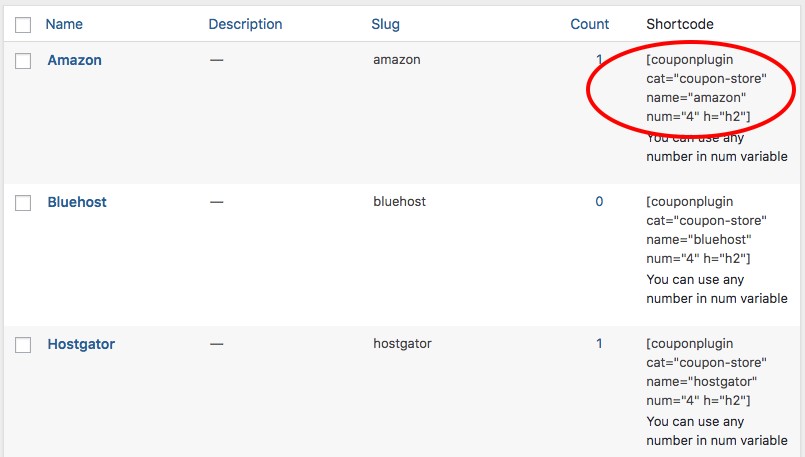
Step 5: If you wish to display all the available coupons of a particular store in one place on your site, you can do this by adding the relevant code inside the shortcode. For your convenience, the complete shortcode for each store is provided in the list of stores you created at the “Stores” tab:

It will look something like this:
[couponplugin cat="coupon-store" name="amazon" num="4" h="h2"]
As well as displaying coupons by vendor, you can also assign them to a particular category, and display them that way. Here’s how to create coupon categories.
0
0