Similar to displaying coupons by “vendor”, another feature of our plugin is the ability to create categories for your coupons, and assign each coupon to a specific category. This way, you can choose to display all the available coupons in a certain category by placing just one shortcode on your website.
Any new coupons added to the category will automatically be updated on the live site where the shortcode is placed.
See this video walk-through and find the written instructions below:
Step 1: Navigate to the “Categories” option in the plugin sidebar menu.

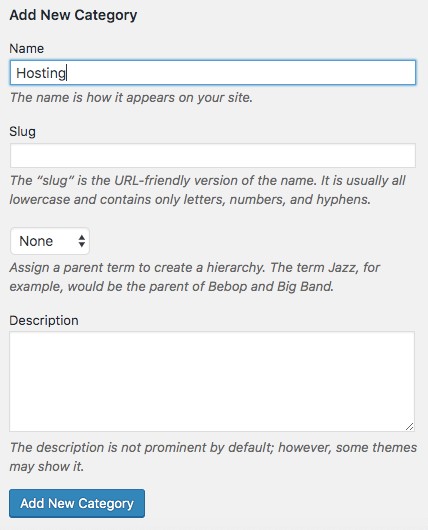
Step 2: You will be taken to the categories page. Enter the name of your new category in the available field then press the “Add New Category” button. You can fill out the other available fields if you wish for your personal reference, but that information won’t be published on your live site.

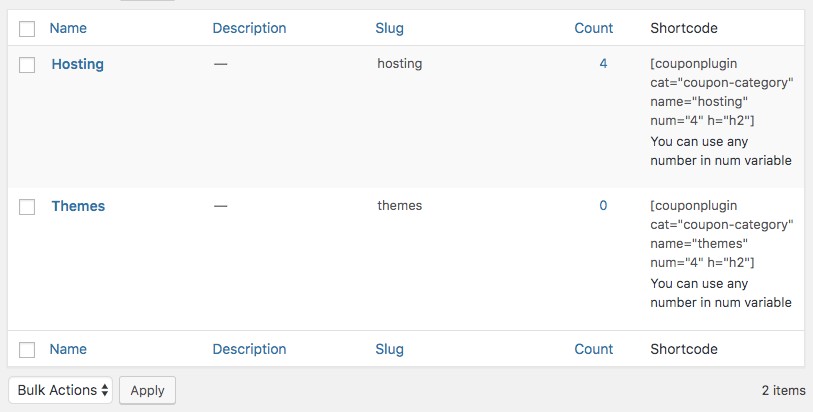
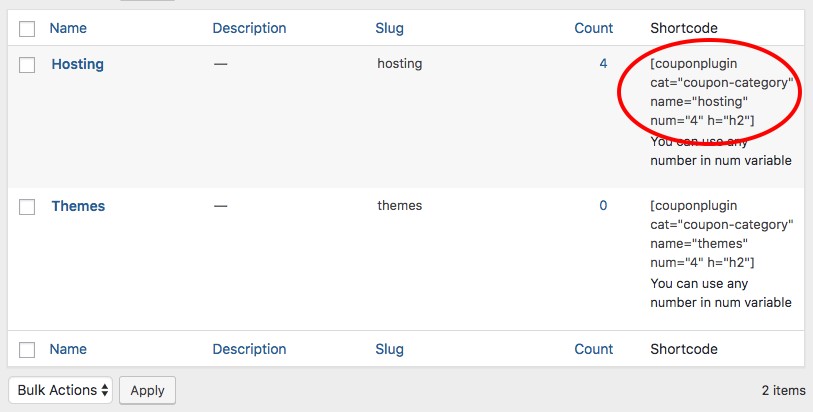
Step 3: One the right hand side of the page you will see your newly created category, and a list of any other categories.

Step 4: Now whenever you create a new coupon from the “Add New” link in the sidebar, you will see the option to assign the coupon to a category on the right hand side of the page.

Step 5: If you wish to display all the available coupons of a specific category in one location on your site, you can use the category shortcode. As you may have noticed on the categories page, the shortcode for each category is listed. Simply copy and paste it into your post or page.
It will look something like:
[couponplugin cat="coupon-category" name="hosting" num="4" h="h2"]

Step 6: To change the number of coupons displayed, edit the number shown in the num=”4″ code. Obviously this will depend on how many coupons you have assigned to the category.
Step 7 (Optional): By default, the coupons will be displayed in list format. To show the coupon boxes side by side in grid format instead, you can add an additional piece of code to the shortcode.
In our next guide, we show you to change the button color.
0
0