With our plugin, you have a couple of options when it comes to the expiry settings for coupons.
You can select an exact expiry date in the “Expiry Date/Time” field when you are creating a new coupon. Once this date is reached, the coupon will become invisible on your site and be moved to the “trash”.
If you don’t want that to happen, or the coupon doesn’t have an expiry date, then you can leave that field blank. Instead, a line of text will appear in it’s place on the widget, and you can edit that text how you like.
Here’s how to edit the text:
Step 1: Go to “Settings” from the plugin sidebar menu.

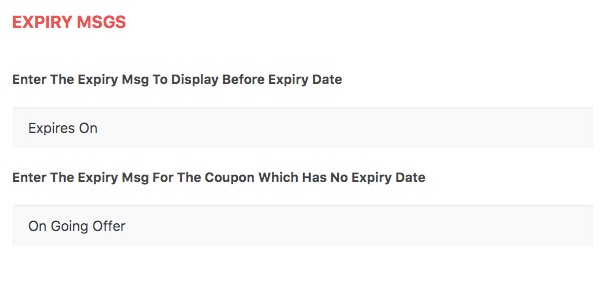
Step 2: The first settings you are presented with on this page are related to the expiry text.

Step 3: Edit the text as you like. You can edit the text that appears before the expiry date if there is one. And you can edit the text that will appear if no date it entered, ideal for ongoing promotions.
Step 4: Be sure to scroll to the bottom of the page and click “Save Changes” to save your changes.
Here’s how to change the button text and here’s how to display the coupons in grid format.
0
0